Sometimes you want to add custom code in the HEAD-section of your website. For example if you want to add a javascript tracking code.
This is done by using the “Inject Custom Code” feature in Cloudrock. This code will be injected every time it’s published. It will not be in your WordPress Preview. This is good for tracking as you don’t want to track your own visits to the WordPress preview.
How to inject custom code
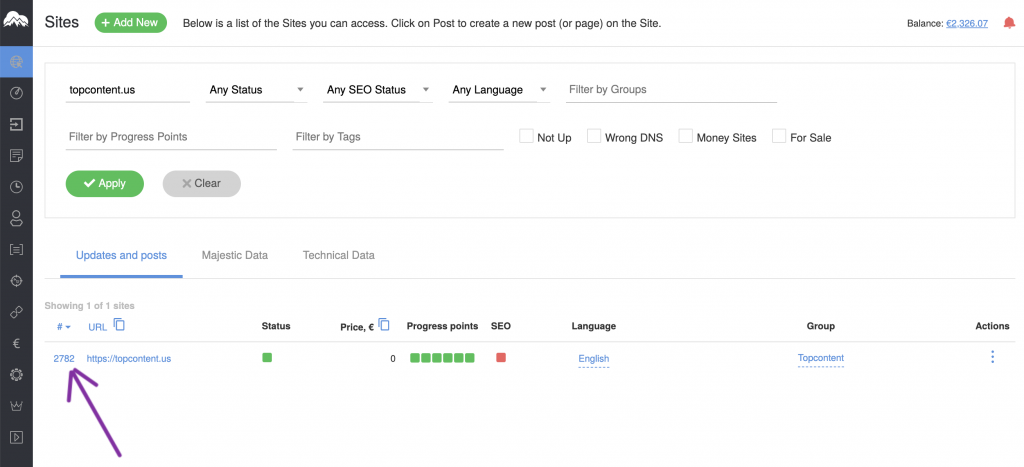
- Go to the sites list. Find your website. Click on the id of the website to reach the edit page.

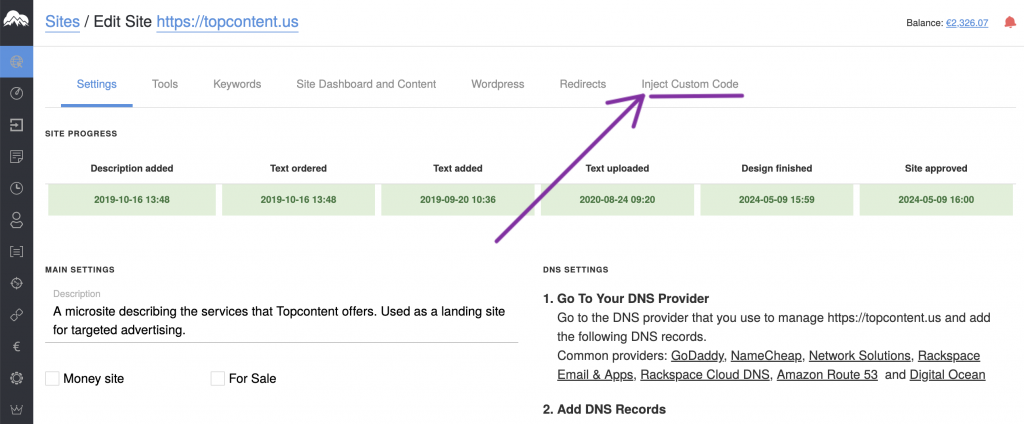
2. Click the “Inject Custom Code” tab in the top menu.

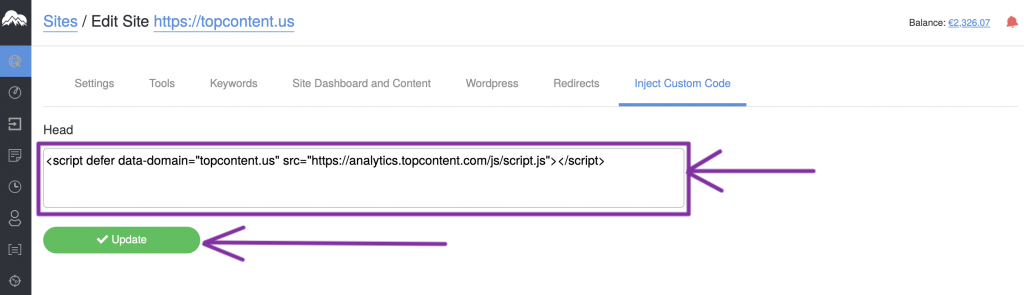
3. Add your custom code to the field, click update.

The next time your website is published, this code will be injected in the HEAD section.
IMPORTANT: You need to Publish your website to have the effects live. Click here to read the guide on how to publish a site.
